เมื่อเอ่ยถึง Bootstrap หลายคนคงทราบกันแล้วว่ามันคือ css framework ที่ดีมากตัวหนึ่ง ตัว Bootstrap นี้มี Component มาด้วยแล้วนั่นคือ Navbar (และอื่นๆอีกมากแต่จะไม่เอ่ยถึงที่นี้)
แต่ Navbar นั้นเป็นเมนูบาร์ด้านบนเท่านั้น ไม่มีเมนูบาร์ด้านข้าง ด้วยเหตุนี้ผมจึงได้จัด sidebar menu มาแบบครบทั้งซ้ายและขวากันเลยครับ.

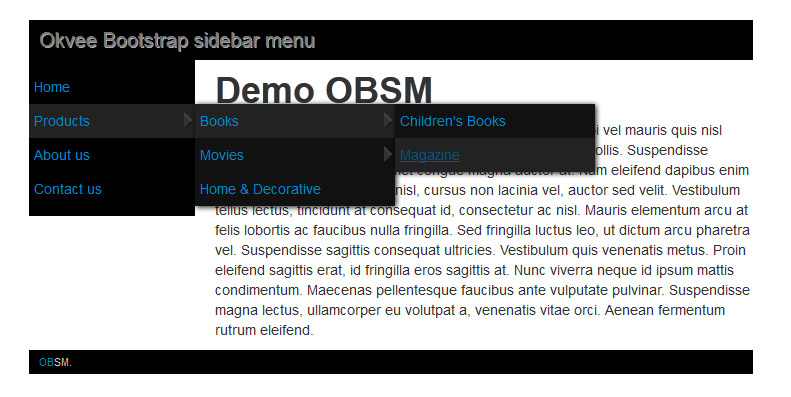
หน้าตาตัวอย่าง sidebar ทางซ้าย

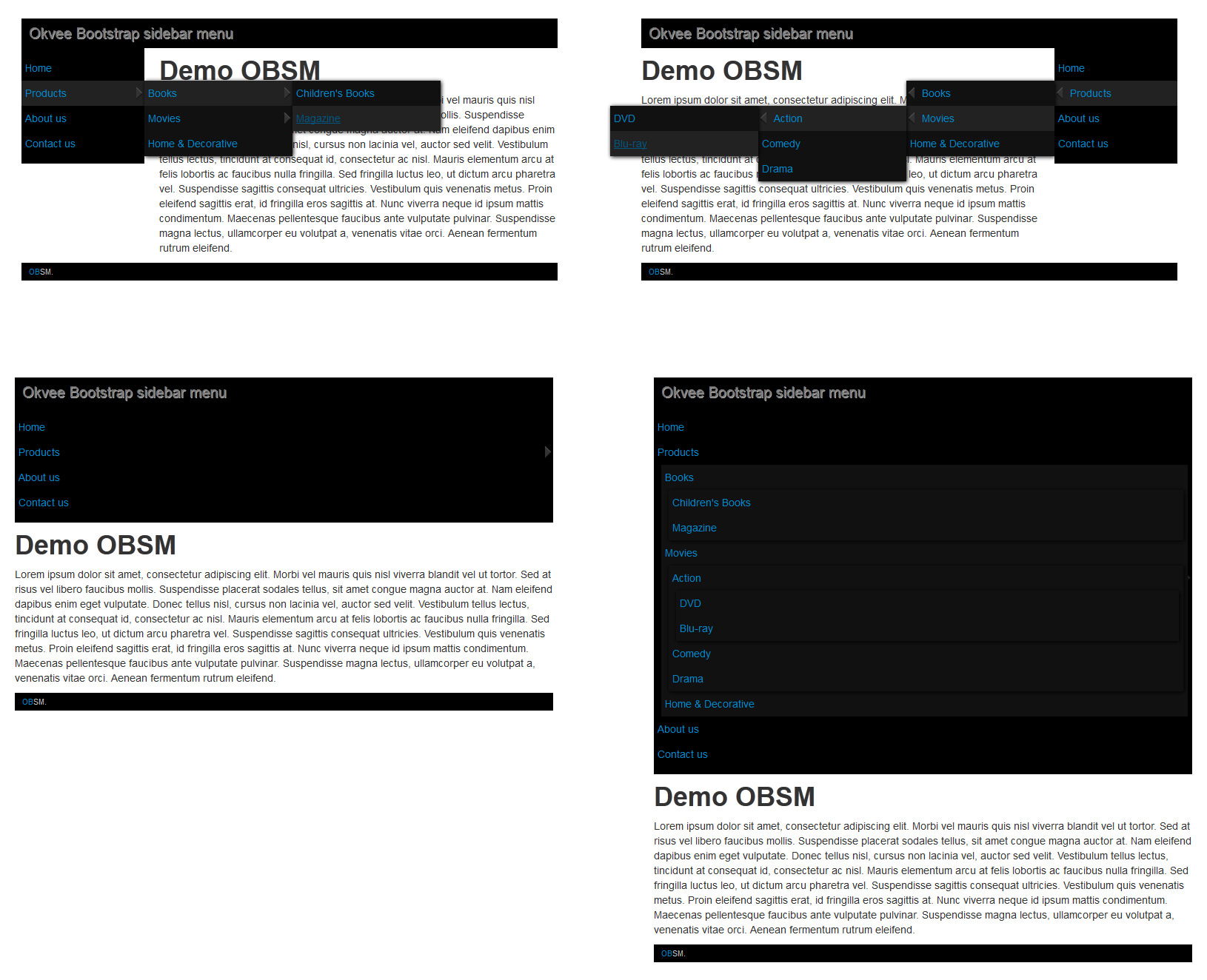
หน้าตาตัวอย่างทั้งซ้ายและขวา และยังเป็น responsive design รองรับหน้าจอขนาดต่างๆ รวมทั้ง tablet, mobile ได้อีกด้วย
Okvee Bootstrap sidebar menu (OBSM) ใช้การอนุญาตภายใต้ GNU/GPL v3.0 ซึ่งนำไปใช้ได้ในงานทุกประเภท.
การใช้งาน ขอให้เปิดดูตัวอย่างได้จากไฟล์ demo1.html และ demo2.html
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Okvee Bootstrap sidebar menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--bootstrap css-->
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
<!--bootstrap responsive css-->
<link href="bootstrap/css/bootstrap-responsive.css" rel="stylesheet">
<!--Okvee Bootstrap sidebar menu-->
<link href="obsm/obsm.css" rel="stylesheet">
<!--OBSM responsive css-->
<link href="obsm/obsm-responsive.css" rel="stylesheet">
<!--demo page style-->
<link href="demo1.css" rel="stylesheet">
<!--jquery cdn-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!--Okvee Bootstrap sidebar menu js-->
<script src="obsm/obsm.js"></script>
<!--add html5 support for ancient browser like IE.-->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="span12 top-bar">
<div class="brand">Okvee Bootstrap sidebar menu</div>
</div>
<div class="span3">
<!--sidebar menu goes here-->
<div class="menu-wrapper">
<ul class="obsm">
<li><a>Home</a></li>
<li><a>Products</a>
<ul>
<li><a>Books</a>
<ul>
<li><a>Children's Books</a></li>
<li><a>Magazine</a></li>
</ul>
</li>
<li><a>Movies</a>
<ul>
<li><a>Action</a>
<ul>
<li><a>DVD</a></li>
<li><a>Blu-ray</a></li>
</ul>
</li>
<li><a>Comedy</a></li>
<li><a>Drama</a></li>
</ul>
</li>
<li><a>Home & Decorative</a></li>
</ul>
</li>
<li><a>About us</a></li>
<li><a>Contact us</a></li>
</ul>
</div>
<!--end sidebar menu-->
</div>
<div class="span9">
<div class="content-wrapper">
<h1>Demo OBSM</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi vel mauris quis nisl viverra blandit vel ut tortor. Sed at risus vel libero faucibus mollis. Suspendisse placerat sodales tellus, sit amet congue magna auctor at. Nam eleifend dapibus enim eget vulputate. Donec tellus nisl, cursus non lacinia vel, auctor sed velit. Vestibulum tellus lectus, tincidunt at consequat id, consectetur ac nisl. Mauris elementum arcu at felis lobortis ac faucibus nulla fringilla. Sed fringilla luctus leo, ut dictum arcu pharetra vel. Suspendisse sagittis consequat ultricies. Vestibulum quis venenatis metus. Proin eleifend sagittis erat, id fringilla eros sagittis at. Nunc viverra neque id ipsum mattis condimentum. Maecenas pellentesque faucibus ante vulputate pulvinar. Suspendisse magna lectus, ullamcorper eu volutpat a, venenatis vitae orci. Aenean fermentum rutrum eleifend.
</p>
</div>
</div>
<div class="span12">
<div class="footer-bar"><a href="https://rundiz.com">O</a><a href="http://twitter.github.com/bootstrap/">B</a>SM.</div>
</div>
</div><!--.row-->
</div><!--.container-->
<script>
$(function() {
// activate the OBSM sub-menu icon
$('.obsm').obsm();
});
</script>
</body>
</html>
sidebar ตัวนี้รองรับขนาด grid ตั้งแต่ span1 ไปจนถึง span7 โดยนักพัฒนาสามารถนำไปแต่งสีและสไตล์ต่างๆได้ด้วยตัวเอง เพียงเปลี่ยน style ใน demo1.css เท่านั้น.
One comment on “Okvee Bootstrap sidebar menu เมนูด้านข้างสวยๆที่รองรับ responsive”
Hi,
I could not find change main color blue to orange ? Can anyone share with me any information, i tired all css files which is color code #007bff change to #fd7e14 but nothing worked 🙁
Thanks from now
Comments are closed.