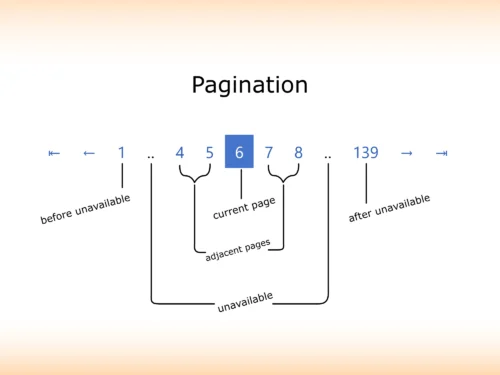
rd-pagination.js คือไลบรารี่แบ่งหน้าเขียนด้วยภาษา JavaS …
ป้ายกำกับ: javascript

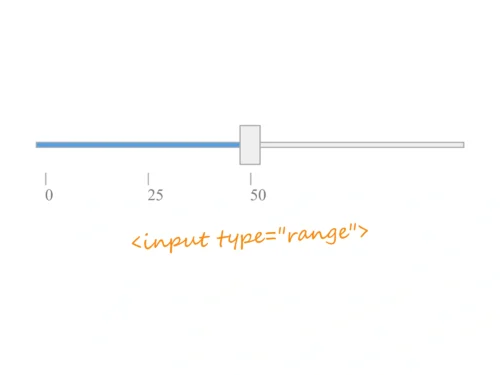
ออกแบบ Input range
Input range นั้นในปัจจุบันยังไม่มีชุดคำสั่งของ CSS ที่เ …

สั่งให้เว็บพูดออกเสียงได้ด้วย Web Speech API
ภาษา JavaScript ที่เราใช้กันอยู่นั้นมีส่วนเชื่อมต่อหนึ่ …

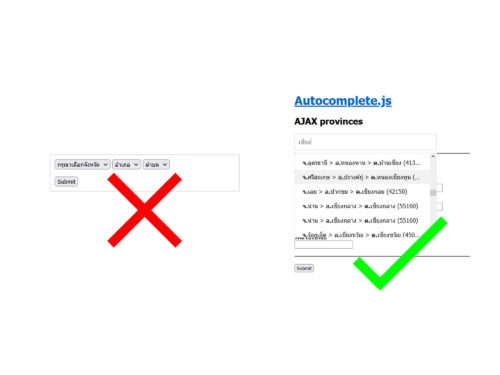
เลือกจังหวัด,อำเภอ,ตำบล ด้วย auto complete
เมื่อจะต้องทำฟอร์มกรอกข้อมูลที่เป็นลำดับขั้นหรือมีข้อมู …

คำสั่ง MariaDB พื้นฐานบน Node.js
ในบทความนี้จะใช้แพ็คเกจ mariadb จาก NPM. คำสั่งเริ่มต้น …

การเรียกใช้ Google Vision (OCR) โดยไม่ต้องพึ่ง npm สำหรับ JavaScript
ในบทความก่อนหน้านี้ได้แนะนำเกี่ยวกับ การเรียกใช้ Google …

อัพโหลดไฟล์ขนาดใหญ่ด้วยการแบ่งไฟล์
การอัพโหลดไฟล์บางครั้งจะมีข้อจำกัดจากทางฝั่ง server อย่ …

ตัวอย่างการเรียก Ajax (XHR) แบบหลายการเชื่อมต่อพร้อมกันแบบมีขีดจำกัด
ในการเรียกใช้ Ajax หรือ XHR นั้นบางครั้งจำเป็นจะต้องเรี …

Scroll Pagination
คลาสภาษา JavaScript สำหรับทำงานโหลดเนื้อหาในหน้าใหม่อัต …

กำหนด namespace ให้กับ JavaScript
โดยปกติแล้วภาษา JavaScript เองไม่มี namespace รองรับ (อ …