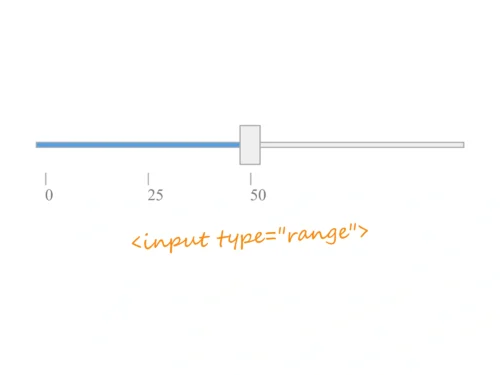
Input range นั้นในปัจจุบันยังไม่มีชุดคำสั่งของ CSS ที่เ …
ป้ายกำกับ: html5

แสดงรูปภาพ responsive ด้วย HTML
แอตทริบิวต์ srcset นั้นมากับ HTML 5 ซึ่งมีประโยชน์ในการ …

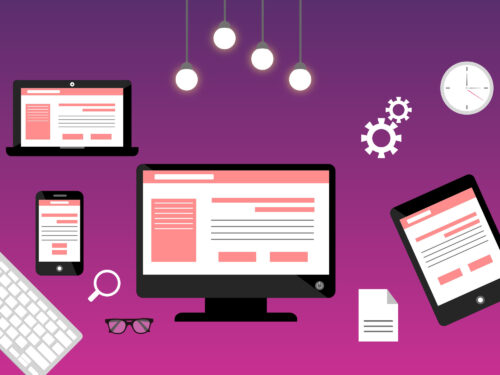
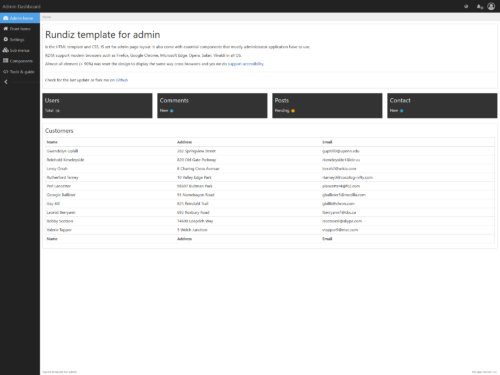
Template for admin
Rundiz template for admin คือ เท็มเพลท HTML รวมถึง CSS, …

ควบคุม input type number
input type=”number” คือกล่องกรอกข้อมูลที่เป็นตัวเลข โดย …

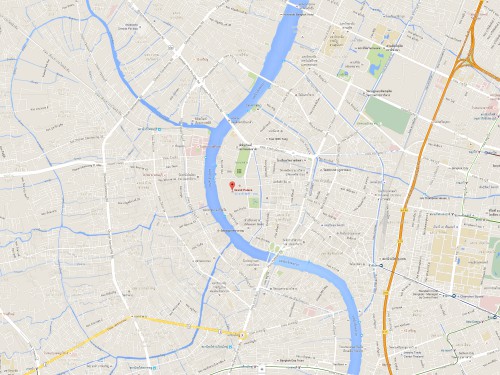
แสดงตำแหน่งของคุณในแผนที่กับ google map
จากบทความก่อนหน้านี้ “หาตำแหน่งของคุณด้วย geolocation ใน html5” มาแล้ว เราจะได้ค่า latitude, longitude และค่าอื่นๆมา คราวนี้ เราจะเอาค่า lat/long มาใช้ในการแสดงตำแหน่งบนแผนที่กับ google map กันครับ.

หาตำแหน่งของคุณด้วย geolocation ใน html5
ใน html5 จะมีลูกเล่นใหม่อย่างหนึ่งที่น่าสนใจ และนำมาใช้กันค่อนข้างมากแล้ว นั่นคือ geolocation และเจ้าตัวนี้จะระบุพิกัดของเราไม่ว่าจะ latitude, longitude และอื่นๆอีกมากมายที่ส่งออกมาจากอุปกรณ์ที่ใช้เปิดเว็บ
ถ้ายังไม่เคยทำ มาเริ่มต้นกันเลยครับ

HTML5 drag & drop upload
ตัวอย่างการทำ drag & drop upload ใน html5 โดยใช้ javascript plugin จาก jquery