Project นี้หยุดพัฒนาแล้ว.
คุณอาจใช้ class นี้แทน.
Category nested คือหมวดหมู่ที่มีการใช้ html แสดงผลเรียงกันเหมือนเป็นตาข่าย โดยไล่ลำดับ ul li อย่างถูกต้อง. และ Category nested tree คือหมวดหมู่ไล่ลำดับขั้นลงมาโดยการแสดงผลเหมือนตาข่ายซ้อนๆกันลงไป.
ยกตัวอย่าง เช่น การเขียนหมวดหมู่แบบธรรมดา อาจเป็นดังนี้
Books<br />
-Computer<br />
--PHP<br />
--ASP.net<br />
-Travel<br />
--Thailand<br />
--China<br />
Video<br />
Music<br />
จากตัวอย่างแบบธรรมดาข้างบนนี้ มันก็ดูปกติดี แต่จะไม่สะดวกนักเมื่อเราต้องใส่ style ให้มันด้วย css หรือแม้แต่ใช้ javascript ทำเป็น dynamic content ให้หมวดหมู่ย่อขยายได้.
เมื่อนำมันมาแสดงแบบ nested tree จะได้ดังนี้
<ul>
<li>Books
<ul>
<li>Computer
<ul>
<li>PHP</li>
<li>ASP.net</li>
</ul>
</li>
<li>Travel
<ul>
<li>Thailand</li>
<li>China</li>
</ul>
</li>
</ul>
</li>
<li>Video</li>
<li>Music</li>
</ul>
จากตัวอย่างข้างบนนี้ เราจะใส่ style หรือ javascript collapse/expand ให้มันได้สะดวกกว่ากันมาก
การแสดงผลแบบ nested tree มีหลายวิธี เท่าที่ทดลองทำมาคือใช้แบบ recursive function เอา วิธีนี้จะเปลือง memory มากกว่า.
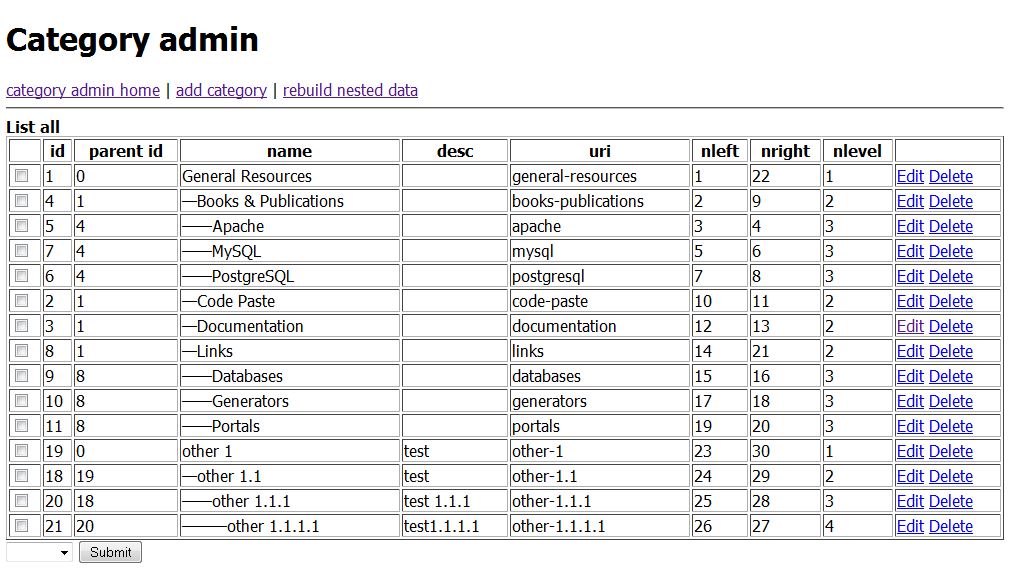
อีกวิธีหนึ่งคือ ใช้ nleft, nright หรือ left/right เป็นตัวช่วย วิธีนี้จะทำงานช้าตอน insert/update/rebuild แต่จะทำงานไวกว่าตอนแสดงผล ทำให้ผมเชื่อว่าวิธีนี้ น่าจะสมบูรณ์แบบที่สุด
หลักการที่ใช้ นำมาจาก:
http://articles.sitepoint.com/article/hierarchical-data-database
http://www.phpriot.com/articles/nested-trees-1
และโค้ดในส่วนของการสร้าง left/right และการเรียกข้อมูลออกมาเป็น array นำมาจาก:
http://www.phpriot.com/articles/nested-trees-2
การนำไปทดลอง
1. ให้ดาวน์โหลดไฟล์ แล้วแตกไฟล์ออก โดย folder controllers, models, views นำไปใส่ไว้ใน folder application ของ codeigniter
2. จากนั้นให้ import ไฟล์ import database.sql ไปใน mysql เพื่อสร้างฐานข้อมูลชื่อ test_category เอาไว้ทดลองว่าทำงานได้ผลหรือไม่
3. แก้ไข database username และ password ในไฟล์ต่างๆใน controllers/category/
4. เปิดหน้าเว็บ เช่น http://localhost/ci2/index.php/category/ หรือ http://localhost/index.php/category หรือ http://localhsot/category ขึ้นอยู่กับว่าติดตั้ง codeigniter ไว้ที่ใด และเปิดใช้ mod_rewrite หรือไม่
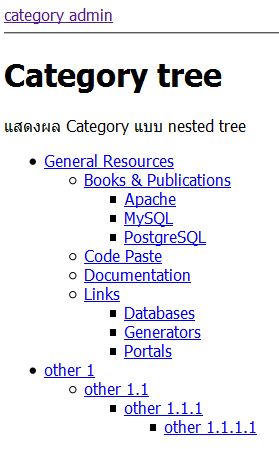
หากติดตั้งถูกต้อง จะแสดงรายชื่อหมวดหมู่เป็นแบบ un-order list ตามภาพตัวอย่าง
การปรับนำไปใช้จริง
หลังจากที่ทดลองแล้วได้ผล ทุกอย่างทำงานถูกต้อง สามารถปรับนำไปใช้ได้ดังนี้
สำหรับการใช้ทั้งแบบ nested unorderlist (ul li) หรือแบบ new line ธรรมดา ขอให้ดูตัวอย่างจาก controllers/category/index.php และการแสดงผลใน views/category/index_view.php
การแก้ไข link ไปยัง category ให้เข้าไปแก้ไขได้ที่ models/category_model.php ภายใน method show_category_nested และ show_category_newline
โดยเปลี่ยนจาก ".site_url("category/view/".urlencode($item->category_uri))." ไปเป็น url ตามที่ต้องการ เช่น
".base_url()."category/?id=".$key." ซึ่ง $key คือ category_id
".base_url()."category/".$key."-".urlencode($item->category_uri)."
"/category/".urlencode($item->category_uri)."
การปรับแต่งค่า database เพื่อนำไปใช้
สามารถกำหนดค่าต่างๆของ database ใน codeigniter config/database.php ได้เลย
จากนั้นให้ลบค่า $config ต่างๆภายใน controller และเปลี่ยนจาก $this->load->database($config); เป็น $this->load->database();
นำ sql ไปสร้างตารางในฐานข้อมูลที่กำหนดใน config/database
CREATE TABLE IF NOT EXISTS `pre_categories` (
`category_id` int(11) NOT NULL AUTO_INCREMENT,
`parent_id` int(11) NOT NULL DEFAULT '0',
`category_name` varchar(255) DEFAULT NULL,
`category_description` text,
`category_uri` varchar(255) DEFAULT NULL,
`nleft` int(10) DEFAULT NULL,
`nright` int(10) DEFAULT NULL,
`nlevel` int(10) DEFAULT NULL,
PRIMARY KEY (`category_id`),
KEY `parent_id` (`parent_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
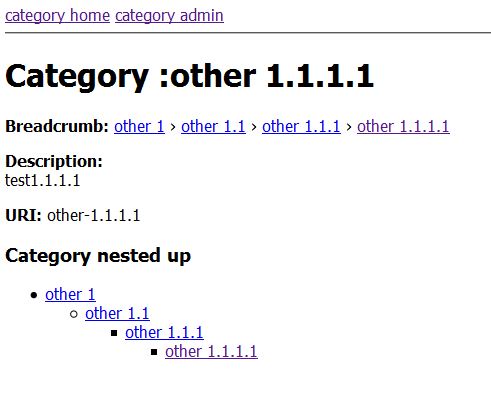
นอก จากนี้ ในส่วนของการเรียกใช้ method เพื่อการแสดงผลแบบต่างๆ ขอให้ดูตัวอย่างจากไฟล์ controllers/category/view.php และ views/category/view_view.php
Download โค้ดได้ที่นี่ ดาวน์โหลด