unset() เป็นฟังก์ชั่นที่เบสิคมากๆ มันมีการทำงานใน php มายาวนาน แต่เชื่อเถอะว่าโปรแกรมเมอร์บางคน(รวมทั้งผม) มองข้าม,พลาดที่จะใช้มัน. ข้อดีขอมัน นอกจากจะลบตัวแปรนั้นทิ้งเพื่อป้องกันการสับสนแล้ว ยังช่วยลดปริมาณการใช้หน่วยความจำได้อีกด้วย
หมวดหมู่: บทความ

การทำให้ Netbeans มี auto complete ของ Codeigniter
ผู้พัฒนาเว็บโดยใช้เครื่องมือ Netbeans จะพบอุปสรรคใน Codeigniter คือมันไม่มีตัวช่วย auto complete ขึ้นมาให้ เหมือนที่มันมีให้กับ Zend, Symfony วิธีต่อไปนี้จะช่วยให้ Netbeans ของคุณมีตัวช่วย Codeigniter ขึ้นมาครับ

ปรับ Codeigniter ให้รองรับ IPv6
IPv4 ได้หมดไปจากโลกนี้มาประมาณ 1 ปีกว่าแล้ว (หมดไปเมื่อกุมภาพันธ์ 2554) ในขณะที่ Codeigniter ยังไม่ได้รองรับการตรวจสอบ IPv6 เลย ผมจะนำวิธีตรวจสอบ IPv6 ที่มีผู้ทำมาแล้ว มาให้ดูกันครับ

ส่งอีเมลบน localhost ด้วย HMailServer
หลายท่านมีปัญหากับการเขียนโค้ดส่งอีเมลด้วย php แล้วส่งไม่ได้ ติดขัด SMTP error ต้องหา SMTP หา class ส่งอีเมลอย่าง PHPMailer มาใช้กันให้ควั่ก
บทความนี้จะอธิบายวิธีติดตั้งและตั้งค่าจนส่งเมลด้วย php mail() ได้สำเร็จ.

วิธีแก้ไขเมื่อเปิดไฟล์ภาษาไทยใน netbeans แล้วไม่เป็นภาษาไทย
Netbeans เป็นโปรแกรมประเภท IDE ที่ฟรีและดีมากตัวหนึ่ง ปัญหาที่เกิดขึ้นอย่างหนึ่งกับ Netbeans เวอร์ชั่นใหม่ก็คือ การเปิดไฟล์ที่มีภาษาไทยจากภายนอกโปรเจ็คแล้วอ่านภาษาไทยไม่ได้
แม้จะมีผู้แจ้ง bug ไปหลายราย แต่หลายเดือนผ่านไปก็ไม่มีการแก้ไข จนดูเหมือนมันจะแก้ไม่ได้ แต่วิธีแก้ก็ยังมีครับ…

แสดงวันที่ภาษาไทยด้วย thaidate()
thaidate() คือคำสั่งเดียวกับ php date() แต่มันแสดงวัน เดือน และปี เป็นภาษาไทย แบบไทยๆ แบบปีพ.ศ. โดยสามารถอ้างอิง parameter ต่างๆจาก php date() ได้ทุกอย่างโดยไม่มีปัญหา

เพิ่มความปลอดภัยให้ facebook ของคุณ
บทความนี้จะแนะนำการปรับค่าเพื่อเพิ่มความปลอดภัยให้กับแอคเคาท์ facebook ของคุณให้ปลอดภัยมากยิ่งขึ้นกว่าเก่า
เพื่อป้องกันปัญหาการโดนแฮคหรือโดนสวมรอยในรูปแบบต่างๆ

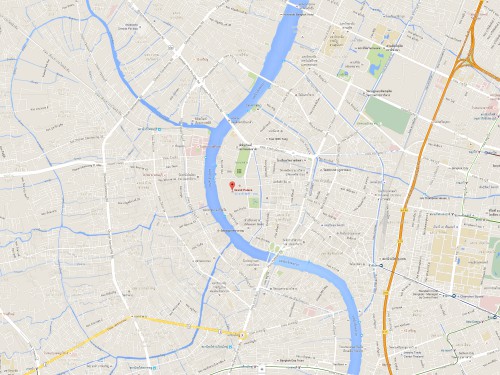
แสดงตำแหน่งของคุณในแผนที่กับ google map
จากบทความก่อนหน้านี้ “หาตำแหน่งของคุณด้วย geolocation ใน html5” มาแล้ว เราจะได้ค่า latitude, longitude และค่าอื่นๆมา คราวนี้ เราจะเอาค่า lat/long มาใช้ในการแสดงตำแหน่งบนแผนที่กับ google map กันครับ.

หาตำแหน่งของคุณด้วย geolocation ใน html5
ใน html5 จะมีลูกเล่นใหม่อย่างหนึ่งที่น่าสนใจ และนำมาใช้กันค่อนข้างมากแล้ว นั่นคือ geolocation และเจ้าตัวนี้จะระบุพิกัดของเราไม่ว่าจะ latitude, longitude และอื่นๆอีกมากมายที่ส่งออกมาจากอุปกรณ์ที่ใช้เปิดเว็บ
ถ้ายังไม่เคยทำ มาเริ่มต้นกันเลยครับ

ทำให้ firefox แสดงภาพเสีย
ปกติแล้วผู้พัฒนาเว็บด้วย firefox จะเจอสิ่งหนึ่งที่ดูจะเป็นปัญหาคือ เมื่อมีภาพที่ลิ้งค์เสีย หรือภาพเดี้ยง firefox จะทำให้ภาพนั้นเป็นพื้นที่ว่างเปล่า หรือแสดงแต่ข้อความใน alt=”…” ออกมาแค่นั้น
วิธีนี้จะแก้ไขให้เห็นได้ชัดๆกันไปว่าอันไหนคือภาพเดี้ยง จะได้ตามแก้ไขได้ตรงจุดอย่างรวดเร็วครับ